05.02.2011
für CorePlot 0.2.2, Xcode 3.2
CorePlot: Liniendiagramme anpassen
In dem Beispiel wird ausgehend von Tutorial: CorePlot Liniendiagramm das Liniendiagramm so angepaßt, daß eine blaue, gestrichelte Linie mit runden weißen Markierungen zu sehen ist. Dabei wird die Breite der Markierungsumrandung verändert und die Füllfarbe wird über den rgb-Wert festgelegt. Die Veränderungen werden sukzessive in dem Beispiel ergänzt.
Als erstes wird ein Diagramm erstellt, mit einer blauen Linie und runden weißen Markierungen. Dazu ist es notwendig folgenden Programmcode in der Methode awakeFromNib zu ergänzen:
CPPlotSymbol *plotSymbol = [CPPlotSymbol ellipsePlotSymbol];
plotSymbol.fill =
[CPFill fillWithColor:[CPColor colorWithComponentRed:255.0 green:255.0 blue:255.0 alpha:1.0]];
plotSymbol.size = CGSizeMake(15.0, 15.0);
linePlot.plotSymbol = plotSymbol;
Das Ergebnis sieht so aus:

Wie man sieht, werden die weißen Markierungen von einer dünnen schwarzen Linie umrundet. Die nächste Erweiterung sorgt dafür, daß die Markierungen von einer blauen Linie mit der Breite 3 umrundet werden:
CPLineStyle *symbolLineStyle = [CPLineStyle lineStyle];
symbolLineStyle.lineColor = [CPColor blueColor];
symbolLineStyle.lineWidth = 3.f;
plotSymbol.lineStyle = symbolLineStyle;
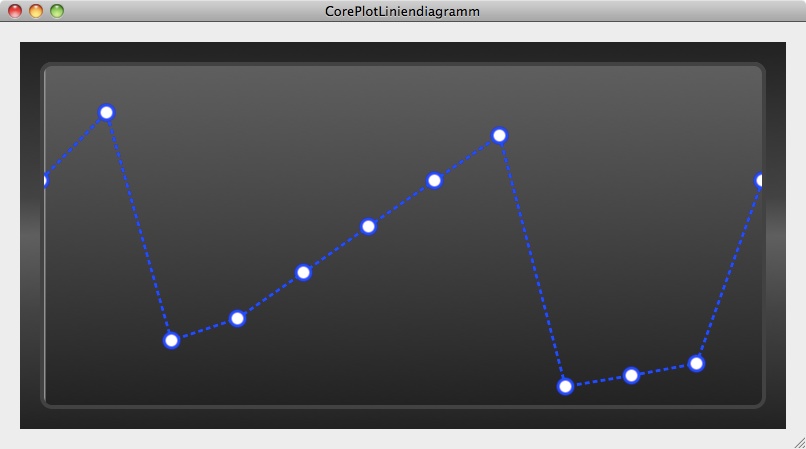
Das Resultat ist in folgender Abbildung zu sehen:

Was jetzt noch fehlt ist die gestrichelte Linie. Dies läßt sich dadurch erreichen, daß ein dashPattern festgelegt wird.
linePlot.dataLineStyle.dashPattern =
[NSArray arrayWithObjects:
[NSNumber numberWithFloat:5.0f],
[NSNumber numberWithFloat:3.0f],
nil];
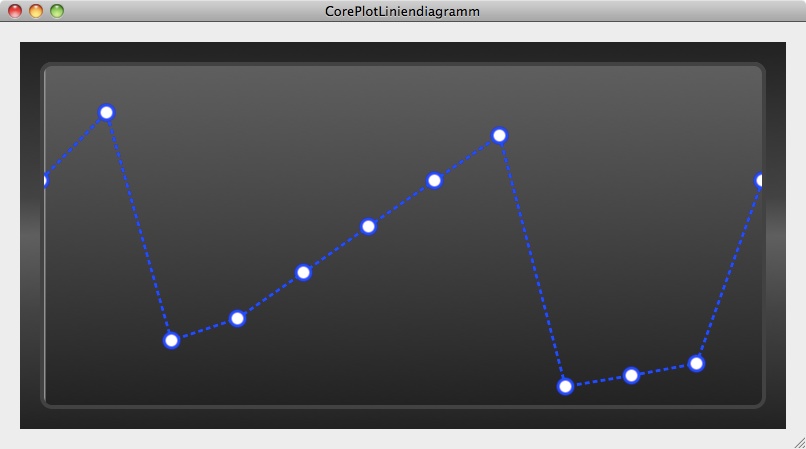
Der erste Float-Wert legt die Länge der Linie fest, d.h. die Länge eines Strichs. Der zweite Wert sorgt für einen Abstand von 3 Pixel zwischen den Strichen. Das fertige Ergebnis sieht nun folgendermaßen aus:

Der vollständige Quellcode der Methode awakeFromNib für dieses Liniendiagramm ist hier nochmal zu sehen:
-(void)awakeFromNib
{
[super awakeFromNib];
data = [[NSArray alloc]initWithObjects: [NSDecimalNumber numberWithInt:100],
[NSDecimalNumber numberWithInt:130],
[NSDecimalNumber numberWithInt:30],
[NSDecimalNumber numberWithInt:40],
[NSDecimalNumber numberWithInt:60],
[NSDecimalNumber numberWithInt:80],
[NSDecimalNumber numberWithInt:100],
[NSDecimalNumber numberWithInt:120],
[NSDecimalNumber numberWithInt:10],
[NSDecimalNumber numberWithInt:15],
[NSDecimalNumber numberWithInt:20],
[NSDecimalNumber numberWithInt:100],
nil ];
// Create graph and set a theme
graph = [[CPXYGraph alloc] initWithFrame:CGRectZero];
CPTheme *theme = [CPTheme themeNamed:kCPDarkGradientTheme];
[graph applyTheme:theme];
view.hostedLayer = graph;
// Define the space for the bars. (12 Points with a max height of 150)
CPXYPlotSpace *plotSpace = (CPXYPlotSpace *)graph.defaultPlotSpace;
plotSpace.yRange =
[CPPlotRange plotRangeWithLocation:CPDecimalFromFloat(0.0f)
length:CPDecimalFromFloat(150.0f)];
plotSpace.xRange =
[CPPlotRange plotRangeWithLocation:CPDecimalFromFloat(0.0f)
length:CPDecimalFromFloat(11.0f)];
CPScatterPlot *linePlot = [[[CPScatterPlot alloc] init] autorelease];
linePlot.identifier = @"LinienDiagramm";
linePlot.dataLineStyle.lineWidth = 3.f;
linePlot.dataLineStyle.dashPattern =
[NSArray arrayWithObjects:
[NSNumber numberWithFloat:5.0f],
[NSNumber numberWithFloat:3.0f],
nil];
linePlot.dataLineStyle.lineColor = [CPColor blueColor];
linePlot.dataSource = self;
[graph addPlot:linePlot];
CPLineStyle *symbolLineStyle = [CPLineStyle lineStyle];
symbolLineStyle.lineColor = [CPColor blueColor];
symbolLineStyle.lineWidth = 3.f;
CPPlotSymbol *plotSymbol = [CPPlotSymbol ellipsePlotSymbol];
plotSymbol.fill = [CPFill fillWithColor:
[CPColor colorWithComponentRed:255.0
green:255.0
blue:255.0
alpha:1.0]
];
plotSymbol.lineStyle = symbolLineStyle;
plotSymbol.size = CGSizeMake(15.0, 15.0);
linePlot.plotSymbol = plotSymbol;
}