08.05.2012
Xcode 4, iPhone, Cocoa Touch, iOS4, iOS5
Tutorial: UITabBarController (Tabwechsel animieren)
In diesem Tutorial wird erklärt, wie man den Wechsel von Views bei der Verwendung eines UITabBarControllers animiert. D.h. beim Selektieren eines TabBarItems wird beim Wechsel von einer View zu einer anderen View eine Animation eingeblendet. Standardmäßig werden vier Animationen angeboten, die "nur" an der richtigen Stelle eingebaut werden müssen, um den Animationseffekt zu erreichen. In dem folgenden Beispiel wird die App aus dem Tutorial: UITabBarController erweitert.


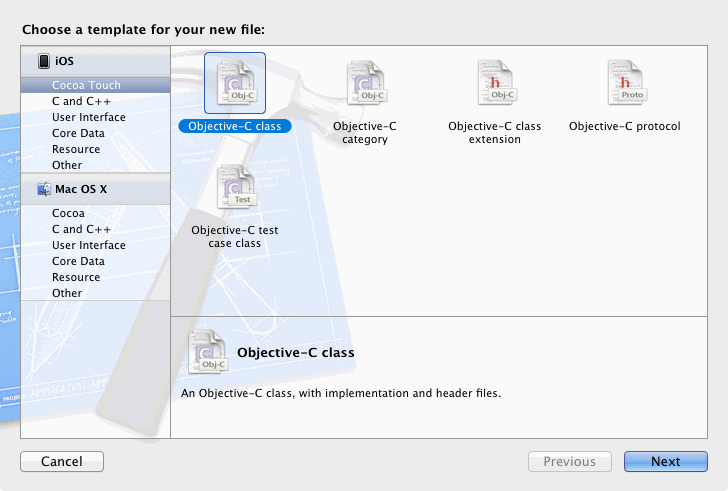
Gestartet wird mit dem Anlegen einer neuen Objective-C Klasse mit dem Namen SwitchController (⌘+N). In dem Fenster wählt man unter iOS den Eintrag Cocoa Touch aus. Als Template wird Objective-C class selektiert und mit Next bestätigt.

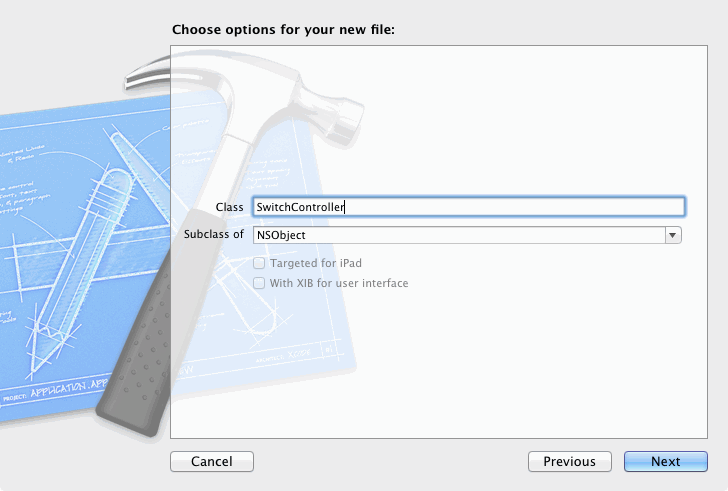
Als Namen für die Class wählt man SwitchController und klickt auf Next.

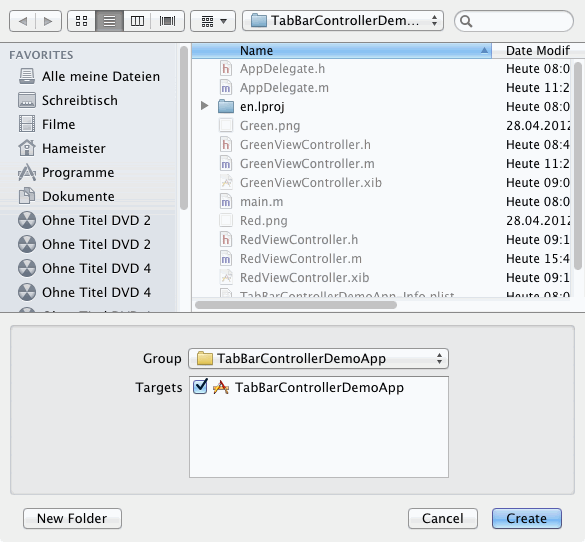
Dann wird mit Create die Klasse erzeugt.

Da wir mit dem SwitchController den UITabBarController ersetzen wollen, muß die Klasse von UITabBarController erben. Außerdem soll die Animation dann stattfinden, wenn in der TabBar ein TabBarItem selektiert wird. Also muß der Delegate UITabBarControllerDelegate angegeben werden. Die Erweiterung in der Datei SwitchController.h sehen folgendermaßen aus:
// // SwitchController.h // TabBarControllerCustomViewDemoApp // // Created by Jörn Hameister on 08.05.12. // Copyright (c) 2012 http://www.hameister.org. All rights reserved. // #import <UIKit/UIKit.h> @interface SwitchController : UITabBarController <UITabBarControllerDelegate> @end
Die nächste Erweiterung findet in der Datei SwitchController.m statt. In der Datei werden beim Initialisieren in der Methode initWithNibName:bundle: die beiden Controller GreenViewController und RedViewController erzeugt, in ein NSArray gepackt und im SwitchController als ViewController gesetzt.
Außerdem wird in der Datei die Methode tabBarController:didSelectViewController:viewController des Delegates UITabBarControllerDelegate implementiert. Diese Methode wird aufgerufen, wenn ein TabBarItem selektiert wird. In der Methode wird eine Animation mit beginAnimations:context gestartet. Dann wird die Zeit für die Animation mit setAnimationDuration angegeben. Die AnimationCurve sorgt dafür, daß die Animation langsam beginnt und dann schneller wird. Das sorgt dafür, daß der Effekt natürlicher wirkt. Mit der Methode setAnimationTransition:forView:cache: wird der Effekt, der ausgeführt werden soll, gesetzt. Abschließend wird die Animation mit commitAnimations ausgeführt.
//
// SwitchController.m
// TabBarControllerCustomViewDemoApp
//
// Created by Jörn Hameister on 29.04.12.
// Copyright (c) 2012 http://www.hameister.org. All rights reserved.
//
#import "SwitchController.h"
@implementation SwitchController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
[self setDelegate:self];
GreenViewController* greenViewController = [[GreenViewController alloc]init];
RedViewController* redViewController = [[RedViewController alloc]init];
NSArray *viewController = [NSArray arrayWithObjects:greenViewController, redViewController, nil];
[self setViewControllers:viewController];
}
return self;
}
- (void)tabBarController:(UITabBarController *)tabBarController didSelectViewController:(UIViewController *)viewController {
[UIView beginAnimations:@"Change Tab Animated" context:nil];
[UIView setAnimationDuration:1.25];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
[UIView setAnimationTransition:UIViewAnimationTransitionFlipFromRight forView:self.view cache:YES];
[UIView commitAnimations];
}
@end
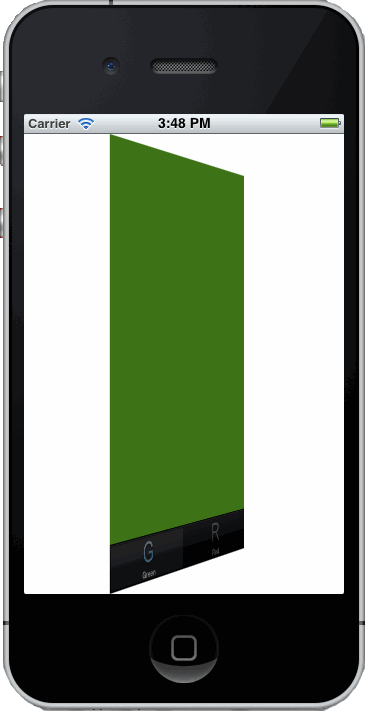
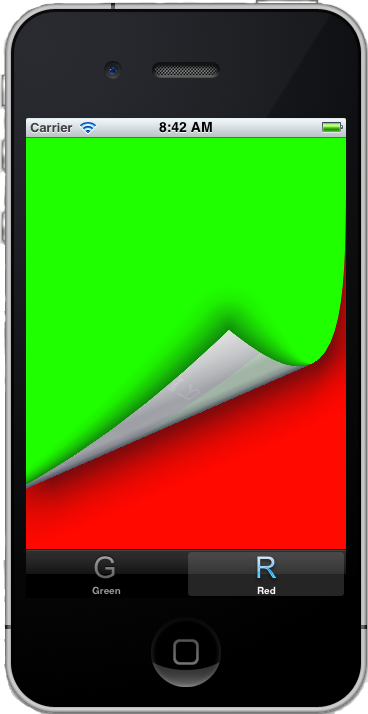
In dem Beispiel wird durch UIViewAnimationTransitionFlipFromRight rechts rum gedreht. Insgesamt existieren folgende Animationseffekte:
- UIViewAnimationTransitionFlipFromRight - Von rechts drehen
- UIViewAnimationTransitionFlipFromLeft - Von links drehen
- UIViewAnimationTransitionCurlUp - Nach oben blättern
- UIViewAnimationTransitionCurlDown - Nach unten blättern
Abschließend muß noch die Datei AppDelegate.m angepaßt werden. In dem Tutorial Tutorial: UITabBarController wurden dort die ViewController initialisiert. Das ist nun nicht mehr notwendig, weil sie im SwitchConroller erzeugt werden. Allerdings muß in der Methode application:didFinishLaunchingWithOptions: nun der SwitchController initialisiert werden. Dazu paßt man die Datei folgendermaßen an:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
SwitchController* sc = [[SwitchController alloc]init];
[[self window] setRootViewController:sc];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
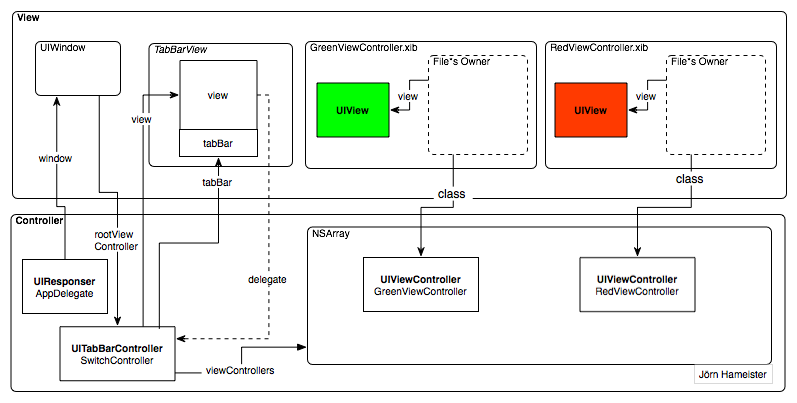
Im Vergleich zu dem Tutorial Tutorial: UITabBarController wurde hier, ein eigener ViewController verwendet, der ein delegate benutzt. Dieser Zusammenhang ist in folgender Abbildung nochmal verdeutlicht.

Nach dem Kompilieren und Starten mit ⌘+R öffnet sich der Simulator und zeigt den TabBarController mit den beiden Tabs an, die beim Wechel eine Animation zeigen.

